WordPressで外部サイト、もしくは内部リンクを、ブログカード形式で埋め込んで表示したい場合は、どうすればよいのか?詳しく解説してみました。
ブログカード形式での埋め込みとは?
WordPressにおけるブログカードとは、記事や投稿を視覚的に魅力的なカード型のUIで表示する機能のことです。記事の本文中で、URLを白枠のカードのようなデザインで表示することができます。

ブログカードでクリック率が上がる
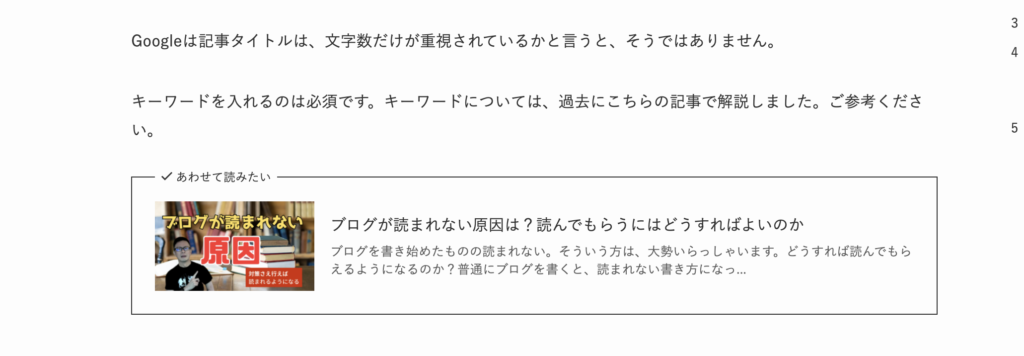
内部リンクもブログカードで表示することが可能です。ブログカード形式で実装することで、リンクのクリック率を高める効果があります。
ブログカードは、リンク先の記事のタイトル、サムネイル画像、抜粋文、カテゴリ等の情報を視覚的なカードUIで表示します。ユーザーは、別の記事へ誘導するリンク先の内容を、カード上の情報から直感的に把握できます。

ブログカードの導入方法は2つ
ブログカード対応のテーマに変える
WordPressのテーマには、記事一覧のデザインをカード型に変更できるものが多数存在しています。人気の高い無料テーマや有料のテーマには、記事カードデザインを採用したものがあります。記事タイトル、投稿日、カテゴリ、サムネイル、抜粋文などの要素を、独立したカードUIとして表示できる構成になっています。
こうしたテーマを採用するだけで、プラグイン無しに記事一覧ページをマガジン誌のようなカードデザインに変更できます。テーマによっては、カードの背景色や枠線、サムネイルの表示サイズなどデザインを細かくカスタマイズすることも可能です。
また、人気テーマにはスマホ対応したレスポンシブデザインが採用されているものが多いため、スマートフォンでも違和感なくカードデザインが表示されるのが特徴です。

プラグインを入れる
テーマ変更は全ページに影響があるので、相当数記事があって、アクセスがかなり来ている場合はテーマ変更はリスクがあります。したがって、現実的にはプラグインを入れることをおすすめします。
Simple Blog Card
以下のプラグインで導入可能です。Simple Blog Cardは、WordPressの記事や投稿を視覚的に魅力的なカード型デザインで表示できるプラグインです。このプラグインを使用することで、記事一覧ページを単調なリスト形式からマガジン誌のようなカード形式に変更することができます。
具体的には、各記事が独立したカード型のUIとなり、記事のサムネイル画像、タイトル、投稿日時、カテゴリ、コメント数などの情報をコンパクトに表示できます。カードの背景色や枠線、影の効果などデザイン面も細かくカスタマイズすることができ、サイトの雰囲気に合わせたビジュアルに変更できます。
また、記事のカテゴリやタグ別にカードの色を変えることも可能です。例えば、カテゴリ「レシピ」の記事はピンク、「イベント」の記事は青など、カテゴリごとに色分けして視覚的に区別できるようにできます。レスポンシブデザインを採用しているため、スマートフォンでも違和感なく表示されるのも大きなメリットです。
設定面でも直感的なUIが用意されているので、WordPress初心者でも簡単に設定できます。記事一覧を視覚的に魅力的且つ読みやすい形で表示したい場合に、Simple Blog Cardは強力なプラグインとなっています。
まとめ
このように、WordPressでブログ記事を視覚的に魅力的なカードUIで表示するブログカードは、効果が高いうえ導入も簡単な機能です。
ブログカードを導入するメリット
ブログカードを使用するメリットは大きく分けて2つあります。
1つは記事の可読性が向上し、記事の内容をより魅力的に伝えられること。もう1つはUIの統一感で視覚的な印象を高められることです。記事タイトルやサムネイル、投稿日時、カテゴリタグなどが一目で判断できるので、記事の選択がしやすくなります。
導入も簡単
導入方法は、対応テーマを採用するか、ブログカード用のプラグインをインストールする、2通りが主流です。人気のあるテーマにはもともとブログカードに対応しているものが多数あります。そうしたテーマに切り替えるだけで、自動的にブログカードが適用されます。前述で紹介した以下2つのテーマは簡単にブログカードが設定できます。
- 【無料】Cocoon
- 【有料】
ブログカードはレスポンシブデザインが標準的なので、携帯端末でも快適に表示できるのが強みです。また、ブログカード対応のテーマ・プラグインは無料のものが多数あるので、予算的にもメリットが大きいといえます。デザイン面でのカスタマイズ性も高く、自分のサイトの雰囲気にマッチした見た目に変更できます。





ご質問はコメント欄からお願いします