最近作るWordPressのテーマはSEOに強いSWELLを使っていますが、このテーマはSEOには強いのですが、たびたびサーチコンソールでエラーが出るんですよね。それが難点、今回はSWELLを使ってモバイルユーザビリティエラーが発生した際に、対処してうまくいった内容をシェアします。
発生したモバイルユーザビリティエラー
新しいブログでSWELLを導入すると、ほぼ必ずと言っていいほど、モバイルユーザビリティエラーが発生します。

- テキストが小さすぎて読めません
- クリック可能な要素が近すぎます
- コンテンツの幅が画面の幅を超えています

原因の考察と検証
Cocoonなどのテーマでは発生していないエラーなので、SWELLだけの問題なのは明らかです。SWELLで複数のブログを運営していますが、いずれも発生したので、これは間違いない感じです。
あれこれ調べたところ、以下の箇所を修正したらうまくいきました。
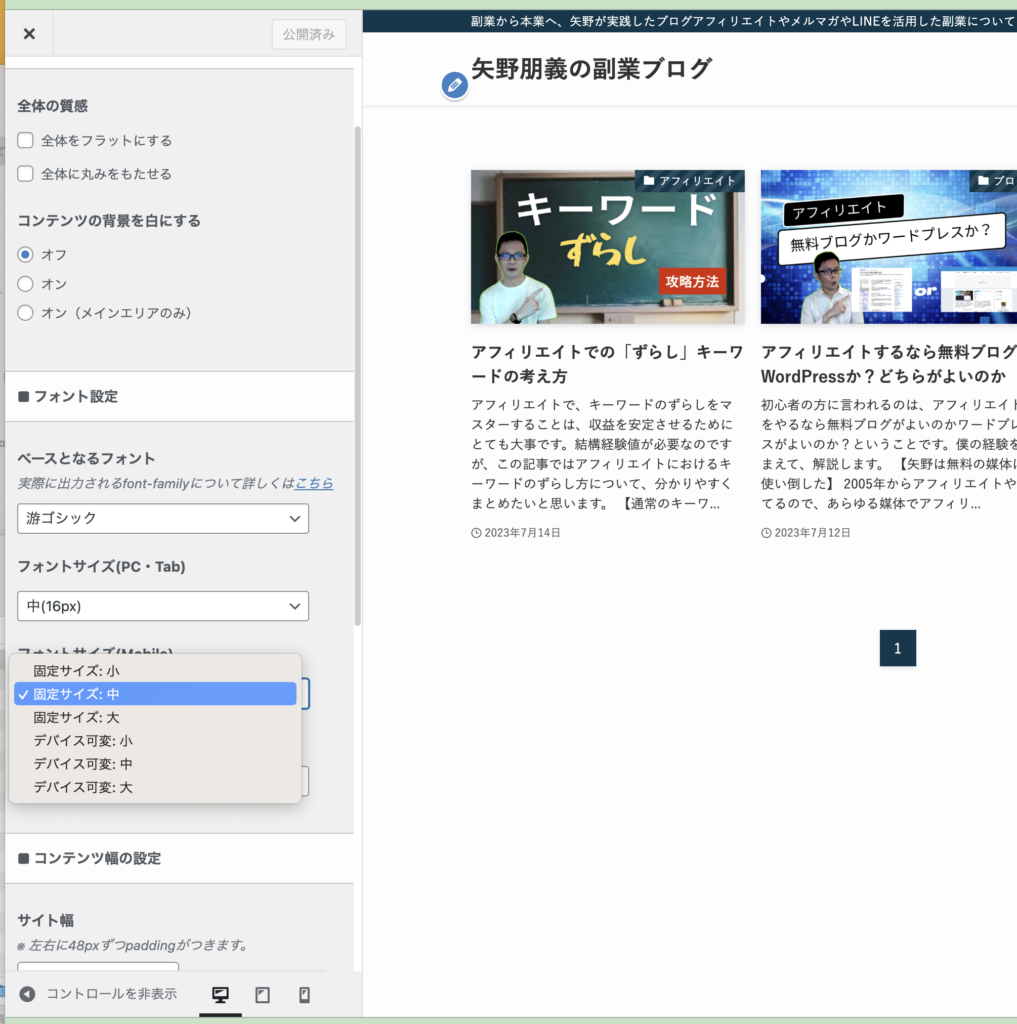
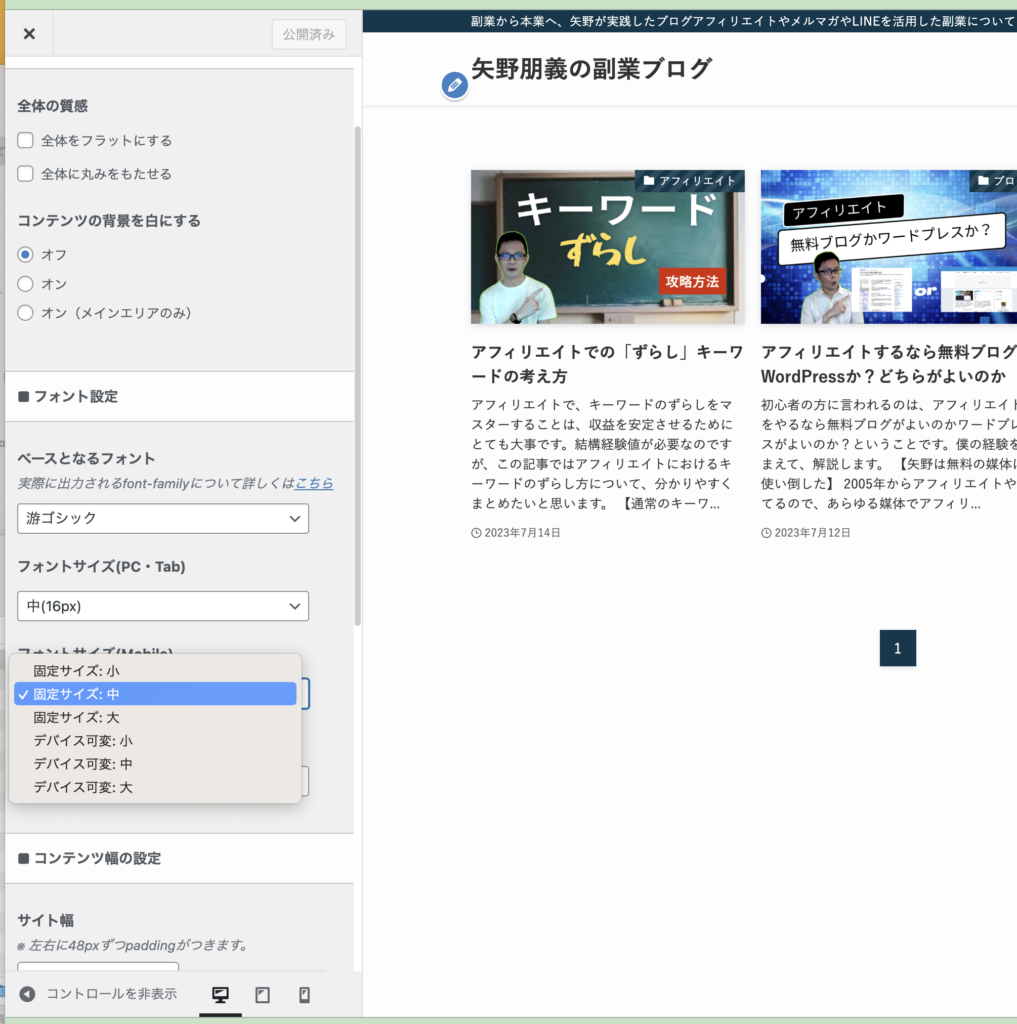
モバイルのフォント設定
モバイルの文字サイズが可変なんですよ。これを固定にしたらうまく解決しました。





吹き出しの名前
併せて、吹き出しの名前も削りました。吹き出しで、名前が入れれるんだけど、これも引っかかってる。文字サイズは可変なのかもしれません。とりあえず、削除したらエラーが消えました。


SWELLについて
SWELLはWordPressの有料テーマの1つで、モダンでクリーンなデザインが特徴のテーマです。視覚効果豊かなWebサイトを簡単に構築できるのが最大のメリットです。しかも、SEOに強い!上位表示しやすいのが特徴です。
SWELLのデザインは、シンプルで直感的なUIとなめらかなアニメーション効果が印象的。メニューや各要素の動きがスムースで、最新のWebデザイントレンドを取り入れた洗練されたテーマに仕上がっています。
また、Gutenbergエディタとの親和性が高く、WordPressの新しいエディタに最適化されているのも特徴。新エディタの機能をフルに活用でき、直感的な操作で視覚効果の高いページを作成できます。
デザインオプションも豊富で、色やフォント、レイアウトなどをカスタマイズ可能。サイトの目的やブランドイメージに合わせた調整が簡単に行えるのが魅力的です。
スマートフォン対応などレスポンシブデザインもしっかり実装されているので、マルチデバイスでの表示にも最適化されています。
▼17,600円買い切り▼
ご質問はコメント欄からお願いします